
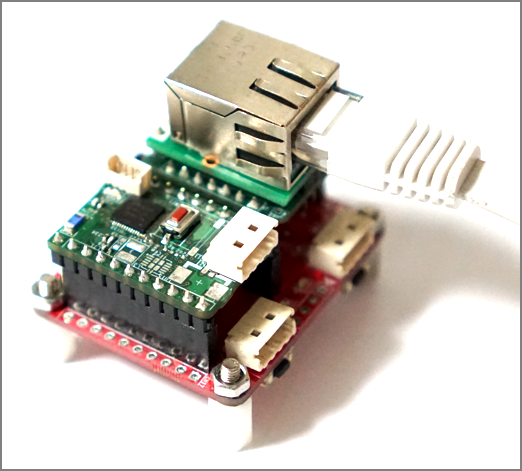
nRF52832 SSM 보드에서 W5500 EVM 모듈을 이용하여 간단한 Ethernet Webserver 예제를 테스트 했다.
W5500 모듈은 nRF52832의 SPI와 GPIO11의 CS핀에 연결되어 있다.
코드는 RP2040에서 테스트 했던 웹서버 코드를 이용해서 작성 하였다.
byte mac[] = {0x00, 0x08, 0xDC, 0x00, 0x00, 0x00};
#include <SPI.h>
#include "Ethernet_Generic.h"
#include <EthernetWebServer.h>
#define W5500_CS_PIN 11
#define LED1_PIN 22
#define Led1On() digitalWrite(LED1_PIN, 1)
#define Led1Off() digitalWrite(LED1_PIN, 0)
EthernetWebServer server(80);
//-----------------------------------------------------------------------------
// HTML 페이지
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE html>
<html>
<head>
<style>
</style>
* {
font-family: 'Inter', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box
}
:root {
--bg-btn-card: #141417;
--forground-main-color: rgb(255 255 255 / 1);
--background-main-color: rgb(0, 0, 0);
--card-border-radius: 20px;
--default-color: rgba(156, 163, 175);
--link-hover-color: rgb(129 120 255 / 1);
--default-link-color: rgb(129 120 255 / 1);
}
body {
padding: 0 20px;
max-width: 1100px;
margin: 3rem auto;
background-color: var(--background-main-color);
color: var(--forground-main-color);
}
main {
display: flex;
align-items: center;
}
.content-text {
padding: 1rem 0rem 3rem 0rem;
font-size: 1.2rem;
}
.button-container {
display: flex;
align-items: center;
justify-content: space-around;
width: 18rem;
height: 18rem;
background-color: var(--bg-btn-card);
transition: 0.4s;
border-radius: var(--card-border-radius);
flex-direction: column;
position: relative;
}
.button-container:hover {
transform: translateY(-5px);
}
.container {
display: flex;
justify-content: center;
flex-wrap: wrap;
gap: 2rem;
}
.createdby-section {
width: 100%;
text-align: center;
padding: 8px 0;
background-color: #212128;
position: absolute;
bottom: 0;
border-radius: 0 0 var(--card-border-radius) var(--card-border-radius);
}
.btn-def-text {
margin-top: 20px;
}
:root {
--btn-bg-color: rgb(255 255 255 / 1);
--btn-bg-color-hover: rgb(129 120 255 / 1);
--font-color-white: rgb(255 255 255 / 1);
--font-color-black: rgb(0 0 0 / 1);
}
a:focus,
button:focus {
outline: none;
}
a:focus-visible,
button:focus-visible {
outline: 2px solid #443ffc;
outline-offset: 3px;
}
a:focus-visible {
background: none;
}
.button-def {
pointer-events: auto;
cursor: pointer;
background: var(--btn-bg-color);
border: none;
padding: 1.5rem 3rem;
margin: 0;
font-family: inherit;
font-size: inherit;
position: relative;
display: inline-block;
}
.button-def::before,
.button-def::after {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.button-1 {
font-family: aktiv-grotesk-extended, sans-serif;
font-weight: 700;
border: 2px solid #000;
border-radius: 3rem;
overflow: hidden;
color: var(--font-color-black);
background-color: var(--btn-bg-color-hover);
}
.button-1 span {
position: relative;
}
.button-1::before {
content: '';
background: var(--btn-bg-color);
transition: transform 0.3s cubic-bezier(0.7, 0, 0.2, 1);
}
.button-1:hover::before {
transform: translate3d(0, -100%, 0);
}
</head>
<body>
<center>
<h1>
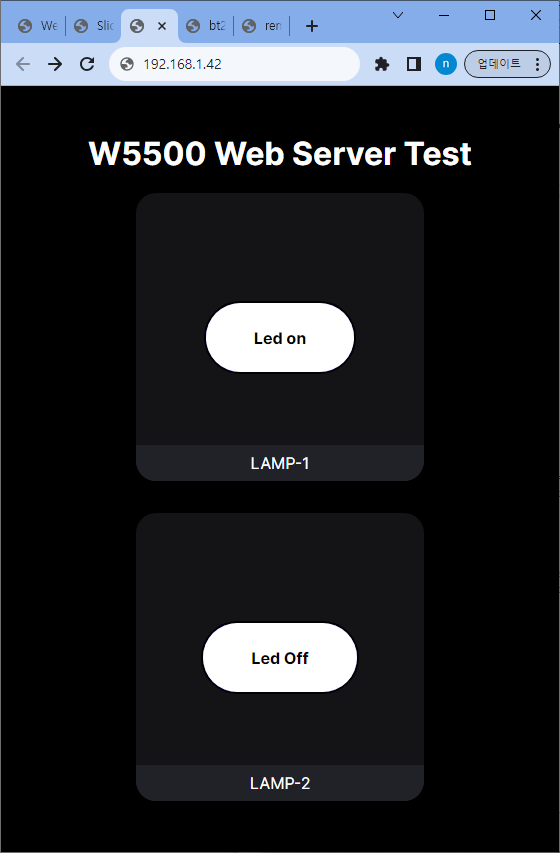
W5500 Web Server Test
</h1><br>
<main>
<div class="container">
<div class="button-container">
<a href="on"><button class="button-def button-1"><span>Led on</span></button></a>
<div class="createdby-section">
LAMP-1
</div>
</div>
<div class="button-container">
<a href="off"><button class="button-def button-1"><span><span>Led Off</span></span></button></a>
<div class="createdby-section">
LAMP-2
</div>
</div>
</div>
</main>
</center>
</body>
</html>
)rawliteral";
//-----------------------------------------------------------------------------
//-----------------------------------------------------------------------------
//웹페이지 처리 함수
//메인 페이지
void handle_root()
{
server.send(200, "text/html", index_html);
}
//오류처리
void handleNotFound()
{
String message = F("File Not Found\n\n");
server.send(404, F("text/plain"), message);
}
//On 버튼 페이지 처리함수
void SetLedStatusOn()
{
server.send(200, "text/html", index_html);
Led1On();
}
//Off 버튼 페이지 처리함수
void SetLedStatusOff()
{
server.send(200, "text/html", index_html);
Led1Off();
}
//초기화 함수
void initWebServer()
{
//페이지 요청 처리 함수 등록
server.on("/", handle_root);
server.on("/on", HTTP_GET, SetLedStatusOn);
server.on("/off", HTTP_GET, SetLedStatusOff);
server.onNotFound(handleNotFound);
server.begin();
}
//-----------------------------------------------------------------------------
void setup()
{
pinMode(LED1_PIN, OUTPUT);
Led1On();
Serial.begin(115200);
Serial.println("W5500 Webserver Test");
// start the Ethernet connection and the server:
Ethernet.init (USE_THIS_SS_PIN);
Ethernet.begin(mac);
Serial.print("My IP address: ");
Serial.println(Ethernet.localIP());
initWebServer();
}
void loop()
{
server.handleClient();
}
HTML 코드의 style 테그를 추가 해서 CSS를 작성해 좀더 보기 편한 구성으로 LED 제어 할 수 있도록 해 보았다.

반응형



