Mini WebServer real time page update(실시간 웹페이지 업데이트)
소형 웹서버에서 모니터링을 위한 여러 방법이 있다. 가장 간단한 HTML테그를 이용하여 웹브라우저에서 1초에 한번씩 웹서버로 접근하여 데이를 가져와 페이지를 업데이트 하는 방법이 있다. 하지만 이 방법을 이용하면 최소 시간이 1초이고 페이지 내용이 많으면 많을수록 느려지고 실시간 업데이트 확인이 어렵다.
ActiveX, ASP등을 이용할 수도 있지만 등치도 있고 여러 제약 사항이 많다. 설치 없이 간단히 사용할 수 있는 방법으로 javascript를 이용하는 방법이 있는데, 요즘 동적 웹페이지를 위해 AJAX을 많이 사용한다고 한다.
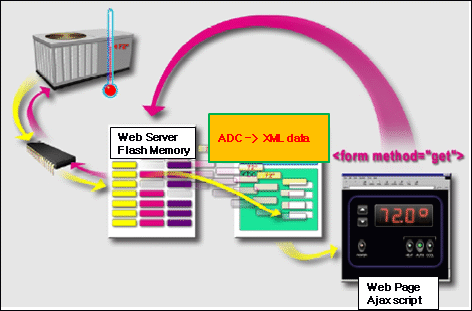
원리를 먼저 MCU측에서보면 전송할 데이터를 XML파일로 업데이트 해두었다가 웹브라우저에서 파일을 요청하면 XML파일을 요청한 페이지에 전송한다. 웹페이지 측에서 보면 AJAX를 이용하여 웹페이지에서 타이머 이벤트로 마이컴 보드에 XML데이터를 요청하고 받은 XML파일을 파싱하여 원하는 데이터를 원하는 페이지 테그에 대체 해 넣는다. 
테스트 동영상
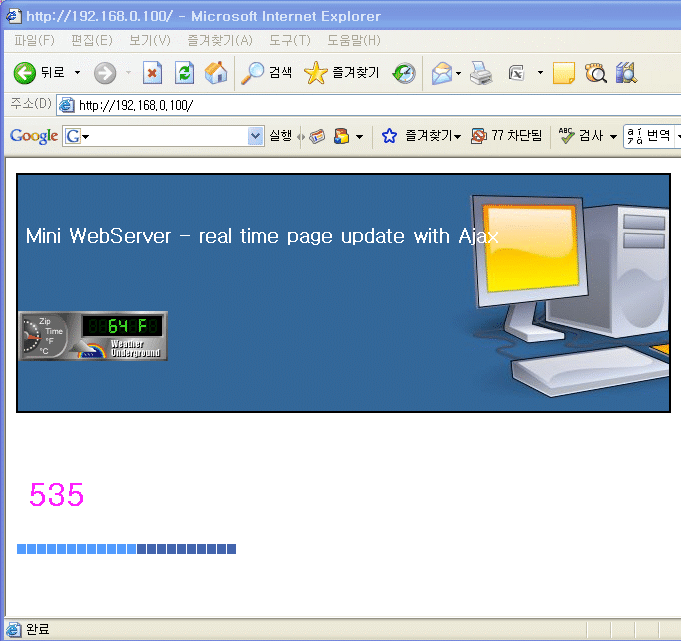
간단한 예제로 MCU의 ADC포트에서 VR값을 읽어 XML데이터로 저장하고 실시간으로 페이지를 업데이트 해서 사용자는 외부 ADC값을 웹페이지 상에서 실시간으로 모니터링 하는 예제를 작성해 보았다.
Ajax 이용한 동적 웹페이지
Ajax - 출처 위키백과(http://ko.wikipedia.org/wiki/Ajax)
기존의 웹 애플리케이션은 브라우저에서 폼을 채우고 이를 웹 서버로 제출(submit)을 하면 하나의 요청으로 웹 서버에 전달 된다. 웹 서버는 요청된 내용에 따라서 데이터를 가공하여 새로운 웹 페이지를 작성하고 응답으로 되돌려준다. 이때 최초에 폼을 가지고 있던 페이지와 사용자가 이 폼을 채워 결과물로서 되돌려 받은 페이지는 일반적으로 유사한 내용을 가지고 있는 경우가 많다. 결과적으로 중복되는 HTML 코드를 다시 한번 전송 받게 되므로써 많은 대역폭을 낭비하게 된다. 대역폭의 낭비는 금전적 손실을 야기할 수 있으며 사용자와 대화(상호 반응)하는 서비스를 만들기 어렵게도 한다.
반면에 Ajax 애플리케이션은 필요한 데이터만을 웹서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다. 보통 SOAP이나 XML 기반의 웹 서비스 프로토콜이 사용되며, 웹 서버의 응답을 처리하기 위해 클라이언트 쪽에서는 자바스크립트를 쓴다. 웹 서버에서 전적으로 처리되던 데이터 처리의 일부분이 클라이언트 쪽에서 처리 되므로 웹 브라우저와 웹 서버 사이에 교환되는 데이터량과 웹서버의 데이터 처리량도 줄어들기 때문에 애플리케이션의 응답성이 좋아진다. 또한 웹서버의 데이터 처리에 대한 부하를 줄여주는 일이 요청을 주는 수많은 컴퓨터에 대해서 일어나기 때문에 전체적인 웹 서버 처리량도 줄어들게 된다.