
Arduino IDE에서 Iperf TCP Throughput 측정 테스트 에서 18Mbps 의 전송률이 빠르기 때문에 다양한 웹관련 예제를 작성해 볼 수 있을것 같다.
우선 [RP2040_W6100] 웹서버 테스트 - Base64 인코딩 방식 이미지 출력하기 테스트 코드를 수정해서 좀더 사이즈가 큰 이미지를 전송할 수 있도록 수정해 보자

RP2350에서 W6100을 이용한 웹페이지 출력 코드
기존에 사용하던 코드에서 좀더 쉽게 코드를 수정할 수 있는 구조로 변경하였다.
우선 라이브러리 관련 설정 파일을 defines.h 파일로 분리해서 다양한 옵션을 적용 할수 있도록 수정했다.
defines.h
웹서버의 이미지 전송 속도를 높이기 위해 DMA를사용하도록 했다.
#define ETHERNET_USE_RPIPICO_DMA true
#define USE_W5100 false
//#define USE_THIS_SS_PIN 12 //RP2350 EXP
#define USE_THIS_SS_PIN 2 //RP2350 SM
#define DEBUG_ETHERNET_GENERIC_PORT SerialDebug
#define DEBUG_ETHERNET_WEBSERVER_PORT SerialDebug
#define USE_UIP_ETHERNET false
#define USE_ETHERNET_GENERIC true
#define USE_ETHERNET_ESP8266 false
#define USE_ETHERNET_ENC false
#define USE_CUSTOM_ETHERNET false
#define SPI_ETHERNET_SETTINGS SPISettings(37500000, MSBFIRST, SPI_MODE0)
#define ETHERNET_USE_RPIPICO true
#define SPI_HAS_TRANSFER_BUF true
#define USING_W6100 true
#define ETHERNET_USE_RPIPICO_DMA true
byte mac[] = { 0x00, 0x08, 0xDC, 0x00, 0x00, 0x00 };
웹페이지는 별도의 헤더파일을 두어서 쉽게 페이지를 변경하고 테스트 할수있도록 했다.
참고로 Base64이미지는 하기 사이트에서 변환가능하다.
https://www.base64encode.net/base64-image-encoder
html_base64_img_test1.h
#define STR_LED_ON_IMG F("iVBORw0KGgoAAAANSUhEUgAAAQgAAAHaCAIAAABzYkCMAAD24UlEQVR42uy9h3/cOLagC7KiVAql6Cw5dHD3uKd74...")
#define STR_LED_OFF_IMG F("iVBORw0KGgoAAAANSUhEUgAAAQgAAAHaCAIAAABzYkCMAADx2UlEQVR42uy9DZBdWX3gd+7H+1S31FJLmpFGGmkk...")
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<body>
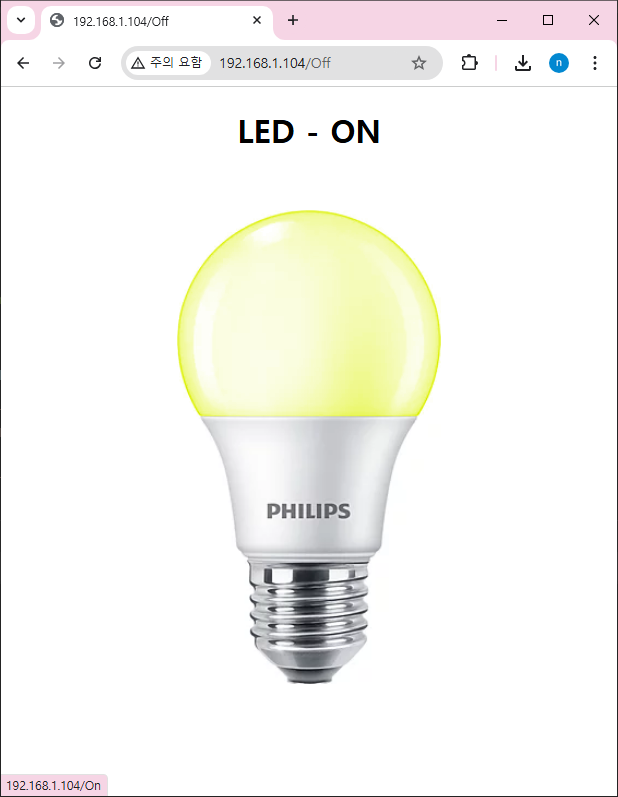
<h1><center>$LED_STATUS$</h1><br>
<p style="text-align: center;">
<a href="$LED_URL$">
<center>
<div>
<img alt="led_on1.jpg"
src="data:image/jpeg;base64,$IMAGE_LED1$">
</div>
</center>
</a>
</center>
</script>
</div>
</body>
</html>
)rawliteral";
나머지 수정해야 하는 함수와 기본이되는 뼈대코드만 두여 가독성이 좋게 수정하였다.
#include "defines.h"
#include "html_base64_img_test1.h"
#include <SPI.h>
#include "Ethernet_Generic.h"
#include <EthernetWebServer.h>
EthernetWebServer server(80);
const int Led1Pin = 25;
int SendWebValue = 0;
void handle_root()
{
String str_new_page = index_html;
str_new_page.replace("$LED_STATUS$", "LED - ON");
str_new_page.replace("$LED_URL$", "On");
str_new_page.replace("$IMAGE_LED1$", STR_LED_ON_IMG);
server.send(200, "text/html", str_new_page);
}
void handleNotFound()
{
String message = F("File Not Found\n\n");
message += F("URI: ");
message += server.uri();
message += F("\nMethod: ");
message += (server.method() == HTTP_GET) ? F("GET") : F("POST");
message += F("\nArguments: ");
message += server.args();
message += F("\n");
for (uint8_t i = 0; i < server.args(); i++)
{
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.send(404, F("text/plain"), message);
digitalWrite(Led1Pin, 0);
}
//On 버튼 페이지 처리함수
void SetLedStatusOn()
{
Serial.println("On");
digitalWrite(Led1Pin, 1);
String str_new_page = index_html;
server.send(200, "text/html", str_new_page);
}
//Off 버튼 페이지 처리함수
void SetLedStatusOff()
{
Serial.println("Off");
digitalWrite(Led1Pin, 0);
String str_new_page = index_html;
str_new_page.replace("$LED_STATUS$", "LED - ON");
str_new_page.replace("$LED_URL$", "On");
server.send(200, "text/html", str_new_page);
}
void initWebServer()
{
//페이지 요청 처리 함수 등록
server.on("/", handle_root);
server.on("/On", HTTP_GET, SetLedStatusOn);
server.on("/Off", HTTP_GET, SetLedStatusOff);
server.onNotFound(handleNotFound);
server.begin();
}
void setup()
{
pinMode(Led1Pin, OUTPUT);
digitalWrite(Led1Pin, 1);
// Open serial communications and wait for port to open:
SerialDebug.begin(115200);
while (!SerialDebug && millis() < 5000);
Ethernet.init (USE_THIS_SS_PIN);
// start the ethernet connection and the server:
Ethernet.begin(mac);
SerialDebug.print(F("Connected! IP address: "));
SerialDebug.println(Ethernet.localIP());
initWebServer();
}
void loop()
{
handleSerial();
}
반응형



