
ESP32 웹서버 테스트시 좀더 화려한 웹페이지를 만들기 위해 HTML 코드나 CCS 파일을 수정하는 일이 많은데 이번에는 ESP32의 SPIFFS 파일 시스템에 올려서 웹서버를 구현 하는 테스트를 해 보았다.
이렇게 하면 웹페이지만 변경하기도 쉽고 좀더 효율적으로 관리 할 수 있을것 같다.
이번에도 SPIFF 기반의 웹서버가 동작하는 가장 기본이 되는 코드를 작성해 보자.
#ifdef ESP32 // ESP32 libraries
#include <WiFi.h>
#include <AsyncTCP.h>
#else // ESP8266 libraries
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#endif
#include <ESPAsyncWebServer.h>
#include <SPIFFS.h>
// SSID & Password
const char *ssid = " ";
const char *password = " ";
AsyncWebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
#define Led1Pin 23
void InitWiFi()
{
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.print("Connecting to WiFi ..");
while (WiFi.status() != WL_CONNECTED) {
Serial.print('.');
delay(1000);
}
Serial.println(WiFi.localIP());
}
//SPIFFS 파일 시스템 초기화
void InitSPIFFS() {
if (!SPIFFS.begin()) {
Serial.println("Cannot mount SPIFFS volume...");
while (1) {
}
}
}
//페이지 요청이 들어 오면 처리 하는 함수
String processor(const String& var){
Serial.println(var);
return var;
}
void onRootRequest(AsyncWebServerRequest *request) {
digitalWrite(Led1Pin, 0);
Serial.println("LED OFF");
request->send(SPIFFS, "/index.html", "text/html", false, processor);
}
void onStatusLed(AsyncWebServerRequest *request) {
digitalWrite(Led1Pin, 1);
Serial.println("LED ON");
request->send(SPIFFS, "/off.html", "text/html", false, processor);
}
void InitWebServer()
{
server.on("/", onRootRequest);
server.on("/index.html", onRootRequest);
server.on("/off.html", onStatusLed);
server.serveStatic("/", SPIFFS, "/");
server.begin();
}
void setup() {
pinMode(Led1Pin, OUTPUT);
digitalWrite(Led1Pin, 1);
Serial.begin(115200);
Serial.println("ESP32 Simple web Start");
Serial.println(ssid);
InitSPIFFS();
// Connect to your wi-fi modem
InitWiFi();
//페이지 요청 처리 함수 등록
InitWebServer();
delay(100);
}
void loop() {
}
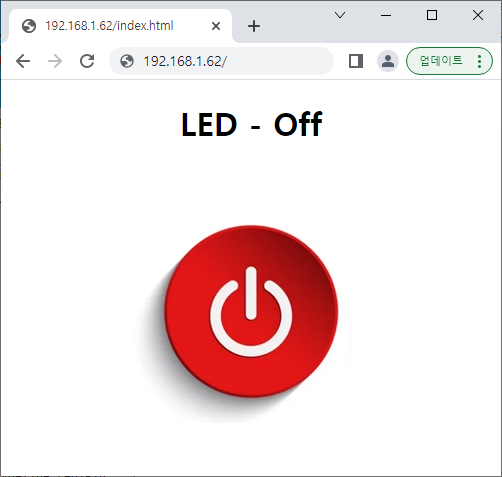
간단한 코드로 이미지가 포함된 웹페이지 출력및 간단한 LED제어까지 쉽게 가능하다.
물론 편리한 장점이 있으면 단점도 있는것 같다. 아무래도 파일시스템을 사용하다 보니 속도가 조금 느린듯...
특히 큰 이미지 로드 할때는 조금 차이가 있는것 같다.

https://youtube.com/shorts/2bxn6Te7gno?feature=share

반응형



