
STM32G4 SM EVM 보드와 W5500을 이용하여 Ethernet 동작 테스트를 해 보자
SM-Type EVM 확장 테스트 보드중 W5500을 테스트 할수 있는 여러 보드가 있는데 이번에는 FT2232H-EXP 보드를 이용하였다.
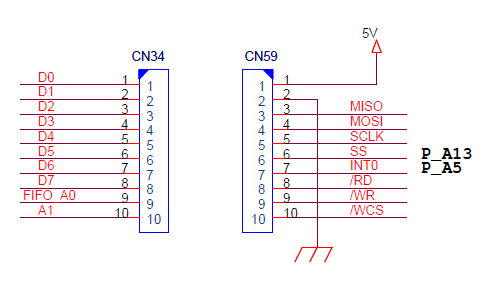
W5500 EVM 보드를 연결할 수 있는 핀맵 회로는 아래와 같다. W5500 CS핀은 A열 13번핀 PB12에 연결되어 있다.

WebServer구현을 위해 EthernetWebServer 라이브러리(https://github.com/khoih-prog/EthernetWebServer)를 사용하였다.
W5500 기본 동작 코드
byte mac[] = {0x00, 0x08, 0xDC, 0x00, 0x00, 0x00};
#include <SPI.h>
#include "Ethernet_Generic.h"
#include <EthernetWebServer.h>
#define W5500_CS_PIN PB12
#define LED1_PIN PC13
#define Led1On() digitalWrite(LED1_PIN, 1)
#define Led1Off() digitalWrite(LED1_PIN, 0)
EthernetWebServer server(80);
void setup()
{
pinMode(LED1_PIN, OUTPUT);
Led1On();
Serial.begin(115200);
Serial.println("W5500 Ethernet Test");
// start the Ethernet connection:
Ethernet.init (USE_THIS_SS_PIN);
Ethernet.begin(mac);
Serial.print("My IP address: ");
Serial.println(Ethernet.localIP());
}
void loop()
{
}
가장 간단한 웹페이지를 표시해 보자
byte mac[] = {0x00, 0x08, 0xDC, 0x00, 0x00, 0x00};
#include <SPI.h>
#include "Ethernet_Generic.h"
#include <EthernetWebServer.h>
#define W5500_CS_PIN PB12
#define LED1_PIN PC13
#define Led1On() digitalWrite(LED1_PIN, 1)
#define Led1Off() digitalWrite(LED1_PIN, 0)
EthernetWebServer server(80);
//-----------------------------------------------------------------------------
// HTML 페이지
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<h1><center>ESP32 Simple Web Server</h1>
<br><br>
<a href="on"><button type="button">ON</button></a><p>
<a href="off"><button type="button">OFF</button></a>
</body>
</html>
)rawliteral";
//-----------------------------------------------------------------------------
//-----------------------------------------------------------------------------
//웹페이지 처리 함수
//메인 페이지
void handle_root()
{
server.send(200, "text/html", index_html);
}
//오류처리
void handleNotFound()
{
String message = F("File Not Found\n\n");
server.send(404, F("text/plain"), message);
}
//On 버튼 페이지 처리함수
void SetLedStatusOn()
{
server.send(200, "text/html", index_html);
Led1On();
}
//Off 버튼 페이지 처리함수
void SetLedStatusOff()
{
server.send(200, "text/html", index_html);
Led1Off();
}
//초기화 함수
void initWebServer()
{
//페이지 요청 처리 함수 등록
server.on("/", handle_root);
server.on("/on", HTTP_GET, SetLedStatusOn);
server.on("/off", HTTP_GET, SetLedStatusOff);
server.onNotFound(handleNotFound);
server.begin();
}
//-----------------------------------------------------------------------------
void setup()
{
pinMode(LED1_PIN, OUTPUT);
Led1On();
Serial.begin(115200);
Serial.println("W5500 Webserver Test");
// start the Ethernet connection and the server:
Ethernet.init (USE_THIS_SS_PIN);
Ethernet.begin(mac);
Serial.print("My IP address: ");
Serial.println(Ethernet.localIP());
initWebServer();
}
void loop()
{
server.handleClient();
}
CCS 스크립트를 이용해서 다양한 웹페이지를 구현 할 수 있다.

반응형



