
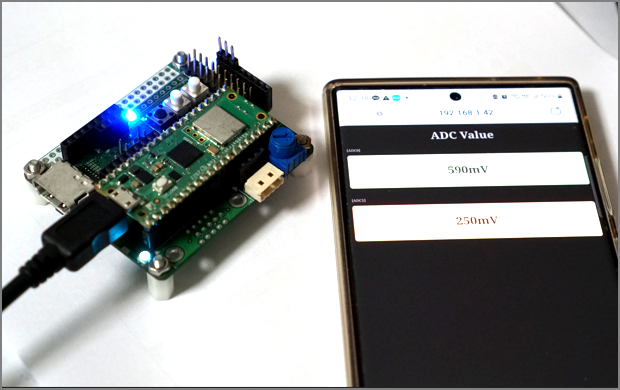
ESP32-S2 웹서버 테스트 - Ajax 를 이용한 실시간 데이터 수신 테스트 코드를 이용하여 실시간 웹 디스플레이 테스트를 해보자. 코드는 거의 동일하게 구동된다.
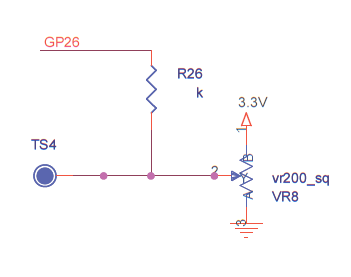
Pi Pico 확장 테스트 보드에는 ADC를 테스트 할 수 있는 가변저항(VR8)이 RP2040의 A0(GP26)에 할당되어 있다. 가변저항을 돌리면 전압변화가 생기고 이 전압을 웹페이지에 출력하는 코드를 작성해 보자.

#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#ifndef STASSID
#define STASSID "****"
#define STAPSK "****"
#endif
const char* ssid = STASSID;
const char* password = STAPSK;
WebServer server(80);
// HTML 페이지
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE html>
<head>
<title> Ajax Web Server </title>
</head>
<html>
<!----------------------------CSS---------------------------->
<style>
</style>
<!----------------------------HTML--------------------------->
<body>
<div class="card">
<p>ADC Value</p>
<h1><span id="ADCValue">0</span>mV</h1>
</div>
<!-------------------------JavaScrip------------------------->
<script>
setInterval(function()
{
getReadval();
}, 50);
//-------------------------------------------------------
function getReadval()
{
var POTvalRequest = new XMLHttpRequest();
POTvalRequest.onreadystatechange = function()
{
if(this.readyState == 4 && this.status == 200)
{
document.getElementById("ADCValue").innerHTML = this.responseText;
}
};
POTvalRequest.open("GET", "readVal", true);
POTvalRequest.send();
}
//-------------------------------------------------------
</script>
</body>
</html>
)rawliteral";
#endif
//페이지 요청이 들어 오면 처리 하는 함수
void handle_root()
{
server.send(200, "text/html", index_html);
}
void handleReadVal()
{
String POTval = String(int(analogRead(A0)*3.3*1000/4096));
Serial.println(POTval);
server.send(200, "text/plane", POTval);
}
void handleNotFound()
{
String message = "File Not Found\n\n";
server.send(404, "text/plain", message);
}
void InitWebServer()
{
//페이지 요청 처리 함수 등록
server.on("/", handle_root);
server.on("/readVal", handleReadVal);
server.onNotFound(handleNotFound);
server.begin();
}
void InitWiFi(void)
{
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
}
void setup(void) {
analogReadResolution(12);
Serial.begin(115200);
InitWiFi();
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
InitWebServer();
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
}
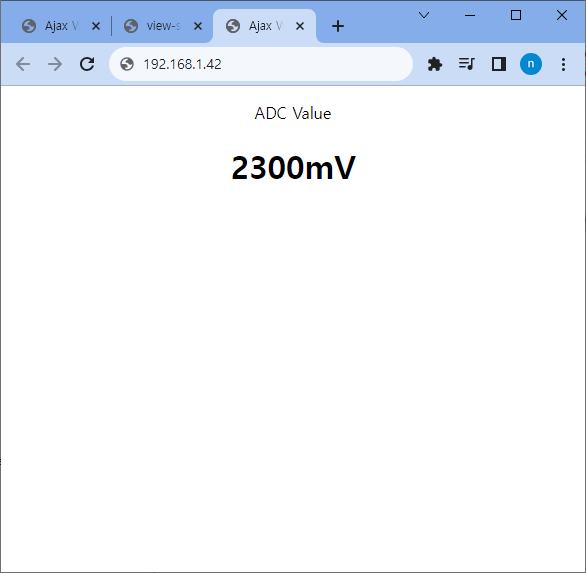
펌웨어 다운로드 하고 웹페이지 접속하면 가변저항의 전압값을 실시간으로 웹페이지에 출력 하는것을 확인 할 수 있다.

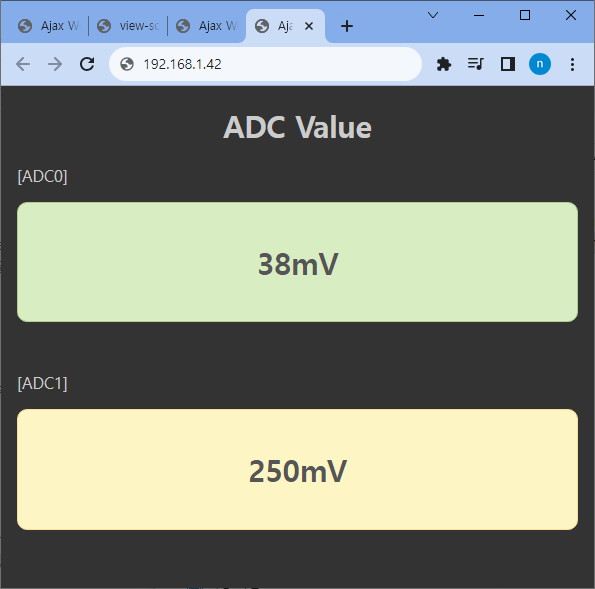
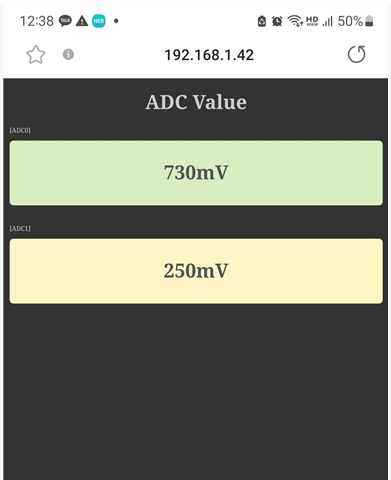
웹페이지의 CSS 스크립트를 추가 하면 좀더 보기 좋은 웹페이지를 표현 할 수 있다.
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE html>
<head>
<title> Ajax Web Server </title>
</head>
<html>
<!----------------------------CSS---------------------------->
<style>
body {
margin: 1em;
background: #333;
color: #ccc;
}
.box-green,
.box-grey,
.box-yellow {
color: #555;
text-align : center;
font-size: 10vw;
margin:0 0 50px;
overflow:hidden;
padding:20px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
.box-grey {
background-color:#F5F5F5;
border:2px solid #DDDDDD;
}
.box-green {
background-color:#d9edc2;
border:1px solid #b2ce96;
}
.box-yellow {
background-color:#fef5c4;
border:1px solid #fadf98;
}
h1 {
font-size: 5vw;
}
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 24
}
</style>
<!----------------------------HTML--------------------------->
<body>
<center><h1>ADC Value</h1></center>
<div class="card">
<p>[ADC0]</p>
<div class="box-green"><h1><span id="ADCValue">38</span></h>mV</div>
<p>[ADC1]</p>
<div class="box-yellow"><h1><span id="ADCValue1">250</span></h>mV</div>
</div>
<!-------------------------JavaScrip------------------------>
<script>
setInterval(function()
{
getReadval();
}, 50);
//-------------------------------------------------------
function getReadval()
{
var POTvalRequest = new XMLHttpRequest();
POTvalRequest.onreadystatechange = function()
{
if(this.readyState == 4 && this.status == 200)
{
document.getElementById("ADCValue").innerHTML = this.responseText;
}
};
POTvalRequest.open("GET", "readVal", true);
POTvalRequest.send();
}
//-------------------------------------------------------
</script>
</body>
</html>
)rawliteral";

모바일 폰에서 확인해도 동일한 결과를 확인 할 수 있다.

반응형



